Customizing notification templates allows you to create engaging and visually appealing messages that align with your website’s style and goals. This guide will explain how to adjust text, body, and overall template design effectively.
1. Customizing Template Text
- HTML Support: Template text fields support basic HTML tags, enabling you to format content for better readability. For example:
- Use
<b>for bold text to highlight important points. - Use
<i>for italic text to add emphasis or style. - Other supported tags include
<u>,<span>, and more for advanced formatting.
- Use
- Dynamic Tags: You can include special tags to display dynamic information (e.g., product name, stock status). These tags are detailed in the Tags Documentation section.
- Example:
Hurry! Only <b>{product_stock}</b> left in stock!
2. Adding Action Buttons
- To include an actionable button in your notification:
- Use the
<a>tag to create a clickable link. - In the
hrefattribute, you can:- Add a Product Link Tag to dynamically link to the product page.
- Provide a custom URL for other destinations.
- Use the
- Example:
<a href="{product_link}" style="color: white; background-color: #007bff; padding: 10px; text-decoration: none;">Buy Now</a>
3. Styling Action Buttons
- Basic Styling: Button colors can be changed using plugin settings.
- Advanced Styling: For additional customizations like shadows or hover effects, use Custom CSS.
4. Understanding Text Behavior Across Notifications
- Notifications of the same type (e.g., Sales Notification) share the same text. If the notification is displayed multiple times, the text remains consistent across all instances.
- Ensure the message is versatile enough for all scenarios where it might appear.
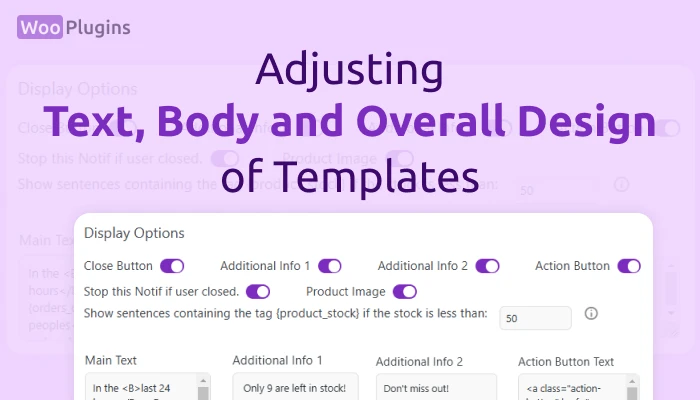
5. Using Display Options for Template Components
- The Display Options section allows you to toggle visibility for various notification elements.
- Example: You can hide the “Close” button to prevent users from dismissing notifications.
- If an element is disabled in Display Options, it will not be rendered at all.
6. Stop Notifications After User Interaction
- Enable the Stop this Notif if user closed option to stop showing a specific notification type if the user dismisses it.
- Example: If you have multiple Sales Notifications, once a user closes one, no further Sales Notifications will appear, but other types like Low Stock Alerts will still display.
7. Product Image and Dynamic Stock Information
- Product Image: Automatically fetched from the product’s featured image or variation image.
- Dynamic Stock Levels:
- Use the
{product_stock}tag to show live stock levels. - Specify a threshold for stock-based messages with the Show sentences containing the tag {product_stock} if the stock is less than option.
- Example:
- If
{product_stock}is used and the stock is 500, the message “Hurry, only 500 left in stock!” might seem excessive. Instead, set the threshold to 5, so the notification only appears when stock levels are critically low.
- If
- Use the
- Behavior Based on Placement:
- If
{product_stock}is in the main text, the entire notification will not display if the stock exceeds the threshold. - If
{product_stock}is in additional info sections, only those sections will be hidden if the stock exceeds the threshold.
- If
By leveraging these features, you can design notifications that are visually appealing, contextually relevant, and tailored to user behavior. The flexibility offered through HTML, custom CSS, and dynamic tags ensures your notifications resonate with your audience and drive desired actions.