When creating dynamic notifications for your website, tags play a crucial role in personalizing and automating the content. WooNotif provides a variety of tags that allow you to display dynamic data such as customer names, order details, product information, and more. This guide will help you understand how these tags work, where to use them, and the rules to keep in mind for optimal results.
What Are Tags?
Tags are placeholders that get replaced with actual data when the notification is displayed to visitors. For example, {first_name} will display the customer’s first name, and {product_stock} will show the stock level of a product.
In WooNotif, tags are easy to use and fully customizable. Simply click on a tag from the “Use these tags to customize your text.” section to copy it, then paste it into your notification text. HTML tags like <b>, <i>, and <a> can also be used alongside these tags for further customization.
List of Available Tags and Their Usage
Customer-Related Tags
{first_name}: Displays the customer’s first name.{last_name}: Displays the customer’s last name.{order_city}: Displays the city of the customer.- Example
Input:{first_name}{last_name}from{order_city}just ordered!
Result: John Doe from New York just ordered!
- Example
Order-Related Tags
{order_time}: Shows how long ago the order was placed.- Example
Input: Ordered{order_time}ago!
Result: Ordered 3 hours ago!
- Example
{orders_counter}: Displays the total number of orders in the last 24 hours.- Example
Input:{orders_counter}orders in the last 24 hours!
Result: 50 orders in the last 24 hours!
- Example
{order_company}: Displays the company name from the order.
Product-Related Tags
{product_name}: Shows the name of the product.{product_stock}: Displays the stock level of the product.- Important: This tag works conditionally. If the stock level exceeds the threshold set in “Show sentences containing the tag
{product_stock}if the stock is less than”, the notification or the specific part of the template will not be displayed.
- Important: This tag works conditionally. If the stock level exceeds the threshold set in “Show sentences containing the tag
{product_link}: Provides a dynamic link to the product page.- Use it inside the
hrefattribute of an anchor tag:<a href="{product_link}">Buy Now!</a>
- Use it inside the
{product_discount_amount}: Displays the product discount amount in currency.- Example
Input:{product_discount_amount}Off
Result: $20 Off
- Example
{product_discount_percent}: Displays the product discount as a percentage.- Example
Input:{product_discount_percent}Off
Result: 20% Off
- Example
{product_sale_price}: Shows the sale price of the product.{product_regular_price}: Displays the regular price of the product.- Example
Input: Now Only{product_sale_price}(Was{product_regular_price})
Result: Now Only $500 (Was $700)
- Example
{sale_price_end_dates}: Indicates when a discount will end.- Example
Input: Offer ends in{sale_price_end_dates}
Result: Offer ends in 5 hours
- Example
Key Rules for Using Tags
- Unlimited Usage: You can use as many tags as needed in a notification.
- Dynamic Behavior:
- If a tag in the main body of the notification cannot be replaced with data (e.g., a product lacks stock information), the entire notification will not display.
- If the tag is used in Additional Info 1 or Additional Info 2, only those sections will be hidden if the tag is invalid, while the rest of the notification will still display.
- Product Stock Conditions:
- When using
{product_stock}, ensure the stock level meets the threshold defined in the notification settings. For example, if the stock is set to show only when below 10, a product with a stock of 50 will not appear.
- When using
Customization Tips
- HTML Styling: Enhance your notifications by combining tags with HTML elements. For example:
- “Get <b>{product_discount_percent} Off</b> on <i>{product_name}</i>!”
- Custom CSS: For advanced styling like button hover effects or text shadows, use custom CSS.
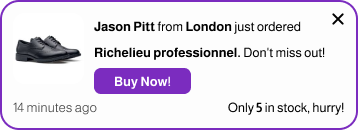
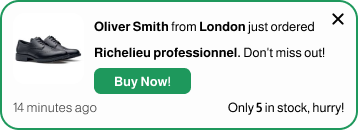
Examples of Dynamic Notifications
Example 1: Simple Sales Notification
“Hurry! {first_name} from {order_city} just purchased {product_name}!”
Example 2: Stock Alert Notification
“Only {product_stock} left in stock! Don’t miss out!”
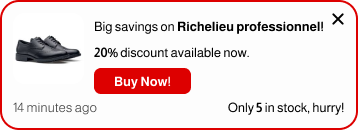
Example 3: Discount Countdown
“Limited offer: {product_discount_percent} off on {product_name}. Offer ends in {sale_price_end_dates}!”
Example 4: Order Counter
“Wow! {orders_counter} orders placed in the last 24 hours!”
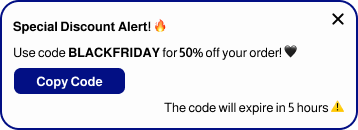
Default Notifications
WooNotif comes with pre-built notifications to help you get started. Review these defaults to see practical examples of how tags are used effectively.
Tags add a layer of interactivity and personalization to your notifications, making them more engaging and impactful. By following this guide, you can leverage tags to create dynamic, data-driven notifications that capture attention and drive action.