The Animation & Display Timing Settings in Notifal allows users to customize how notifications appear, disappear, and how their timing is managed. Below is a detailed guide to these settings:
Animation Settings
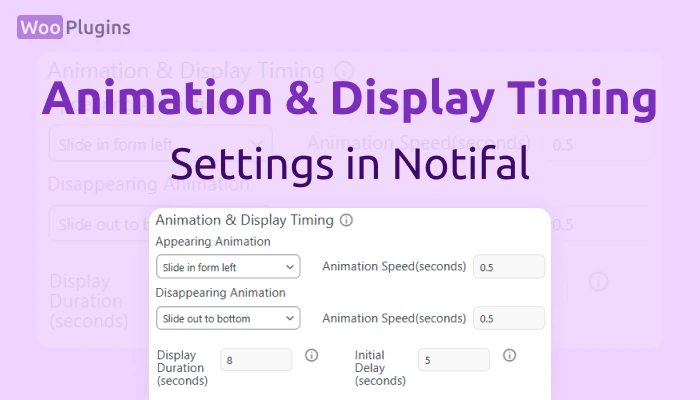
- Appearing Animation
Users can select an entry animation for notifications from a pre-defined list. Additionally, the speed of the animation can be adjusted using the Animation Speed (seconds) option. The default value of 0.5 seconds is recommended for optimal results. - Disappearing Animation
Similar to the appearing animation, users can choose an exit animation for notifications. The speed of this animation can also be configured through the same Animation Speed (seconds) input.
Both appearing and disappearing animations will be previewed in real-time within the settings panel, allowing users to see how their selections will look before applying them.
Timing Settings
The timing of notifications is controlled by three key inputs:
- Display Duration (seconds)
This determines how long each notification remains visible on the screen. While this value can vary based on the notification content, a duration of 8 seconds is generally recommended. - Initial Delay (seconds)
This sets the delay before the first notification appears after a visitor lands on the page. For instance, if this is set to 5 seconds, the first notification will display 5 seconds after the page loads. - Interval Delay (seconds)
This specifies the gap between the display of consecutive notifications.
For example, with the following configuration:
- Display Duration (seconds): 8
- Initial Delay (seconds): 5
- Interval Delay (seconds): 15
The first notification will appear 5 seconds after the user enters the page, remain visible for 8 seconds, and the next notification will display 15 seconds later.
Best Practices
- It’s recommended to keep the Initial Delay and Interval Delay consistent across all notification types (e.g., Sales Notifications, Low Stock Alerts). If different values are used, the system will randomly apply one of the delays to all notifications.
- However, the Display Duration can vary depending on the notification content.
Additional Notes
- Users can set different animations for appearing and disappearing notifications without any issues.
- None of the animation or timing features are restricted to the Pro version, so all Lite users have full access.
- Avoid setting a very short Display Duration as it may frustrate users who cannot read the notification content properly. Aim for a balanced duration that is neither too short nor too long.
By carefully configuring these settings, users can ensure their notifications are visually appealing, effective, and non-intrusive.