WooCommerce shortcodes are powerful tools that simplify how products are displayed on your store. They let you showcase products in various ways without complex coding. One shortcode stands out for its versatility: the [products] shortcode.
The WooCommerce products shortcode ([products]) has become a all-in-one shortcode for WooCommerce users. Unlike older shortcodes such as WooCommerce featured products shortcode or sale products, this single shortcode can handle them all.
Want to display a specific product category? Highlight sale items? Or showcase your top-rated products? This shortcode makes it easy. It’s like an all-in-one solution for tailoring your product displays.
What makes this shortcode even more useful is its flexibility. With a wide range of attributes, such as category, tag, limit, and more, you can completely customize how products appear. Whether you want to create a grid of sale items or show all products in a WooCommerce category, you have complete control.
This shortcode isn’t just for simple displays, it replaces multiple shortcodes and offers advanced filtering and sorting.
For example, instead of relying on separate shortcodes for woocommerce sale products shortcode or woocommerce related products shortcode, the [products] shortcode can do it all, saving time and simplifying your workflow. It’s your go-to shortcode for products in WooCommerce.
What is the WooCommerce Products Shortcode?
The WooCommerce products shortcode ([products]) is one of the most versatile tools available in WooCommerce. It allows you to display your products in a highly customizable way, whether you’re highlighting categories, tags, or even specific sale items.
As part of WooCommerce’s built-in functionality, this shortcode simplifies how you organize and present products, offering unmatched flexibility.
With the [products] shortcode, you can replace older WooCommerce shortcodes for products like those for featured products, top-rated products, or sale products. For example, instead of using separate shortcodes for each, you can now use this single shortcode to handle all scenarios.
It’s compatible with WooCommerce 3.2 and later, ensuring seamless integration with modern versions of the platform.
This shortcode shines because of its flexibility. You can use it to show specific categories of products—perfect for those who want to emphasize certain product lines.
For instance, if you’re running a seasonal campaign, you can use the shortcode to show products tagged with a specific tag, such as “Summer Sale.” It’s also ideal for creating grids of sale items, highlighting popular products, or simply listing all your products.
Key use cases include:
- Displaying WooCommerce shortcodes products by categories, tags, or attributes.
- Showcasing related products or sale products with a single command.
- Using pagination and filters to refine how products appear to your audience.
For example, to display all products in your store, you can use:
[products]Or to show a specific product category:
[products category="electronics"]Whether you’re creating a basic display or advanced product grids, the woocommerce products shortcode adapts to your needs. It’s an essential shortcode for managing and presenting products in WooCommerce.
Attributes of the WooCommerce Products Shortcode
The WooCommerce products shortcode ([products]) is highly customizable. These attributes allow you to tailor how products appear on your WooCommerce store, from organizing by categories to controlling pagination.
Below is a table summarizing all the available attributes:
| Attribute | Description |
|---|---|
limit | Sets the maximum number of products to display. |
columns | Determines the number of columns in the product grid. |
rows | Defines the number of rows to display. |
orderby | Sorts products by specific parameters like date, price, popularity, etc. |
order | Specifies the sorting order: ascending (ASC) or descending (DESC). |
ids | Displays specific products by their IDs. |
skus | Displays specific products by their SKUs. |
category | Filters products by categories. |
cat_operator | Controls how categories are filtered (IN, NOT IN, AND). |
attribute | Filters products by a custom attribute. |
terms | Filters products by specific attribute terms. |
terms_operator | Specifies how terms are filtered (IN, NOT IN, AND). |
tag | Filters products by tags. |
tag_operator | Defines how tags are filtered (IN, NOT IN, AND). |
visibility | Filters by product visibility (e.g., catalog, search, hidden). |
class | Adds a custom CSS class for styling the product grid. |
page | Specifies the page number for pagination. |
paginate | Enables or disables pagination (true or false). |
cache | Enables or disables caching for the shortcode (true or false). |
| Source: WooCommerce Docs |
Limit
The limit attribute controls how many products are displayed. By default, WooCommerce shows a specific number of products based on your store’s settings. With this attribute, you can override that limit.
Example: To display only 4 products:
[products limit="4"]This is especially useful for creating curated product sections, like highlighting a few sale items on your homepage.
Columns
The columns attribute determines how many products appear in a single row. It’s perfect for adjusting layouts on different parts of your store.
Example: To display products in a three-column grid:
[products columns="3"]Combining limit and columns can help you create grids tailored to your design preferences.
Rows
The rows attribute specifies the number of rows displayed. While this isn’t as commonly used, it can be helpful when combined with pagination.
Example: To display two rows of products:
[products rows="2"]This works well for featured sections where you want to avoid showing too many products at once.
Orderby and Order
The orderby attribute lets you sort products by different parameters, like price, title, or popularity. The order attribute works alongside it to define whether the sorting is ascending (ASC) or descending (DESC).
Example: To show the most expensive products first:
[products orderby="price" order="DESC"]This is great for creating premium product displays or showcasing discounted items.
IDs and SKUs
If you want to display specific products, the ids and skus attributes are your go-to options. Use ids for product IDs and skus for stock-keeping units.
Example: To display products with IDs 10, 20, and 30:
[products ids="10,20,30"]Example: To display products with specific SKUs:
[products skus="SKU001,SKU002"]These attributes are ideal for creating highly targeted product displays.
Category and Cat Operator
The category attribute filters products by specific categories. The cat_operator attribute lets you control how multiple categories are handled (IN, NOT IN, AND).
Example: To display products from the “electronics” category:
[products category="electronics"]Example: To display products in both “clothing” and “accessories” categories:
[products category="clothing,accessories" cat_operator="AND"]This is perfect for creating category-specific landing pages.
Attributes, Terms, and Operators
For filtering by custom attributes, use attribute and terms. The terms_operator defines how terms are handled (IN, NOT IN, AND).
Example: To display products in specific colors (e.g., “red” and “blue”):
[products attribute="color" terms="red,blue" terms_operator="IN"]This is especially useful for stores with extensive attribute-based filtering.
Tags and Tag Operator
The tag attribute filters products by tags, and tag_operator controls how those tags are applied.
Example: To display products tagged with “summer-sale”:
[products tag="summer-sale"]Example: To exclude products with a specific tag:
[products tag="clearance" tag_operator="NOT IN"]These attributes help you manage seasonal campaigns and promotions.
Visibility
The visibility attribute filters products by their visibility status, such as catalog, search, or hidden.
Example: To show products visible only in the catalog:
[products visibility="catalog"]This is a great way to manage hidden or restricted products.
Class
The class attribute allows you to add custom CSS classes to the product grid, making it easier to style with your theme.
Example:
[products class="custom-grid"]Pagination and Cache
The paginate attribute enables pagination for long product lists, while cache controls whether the shortcode output is cached.
Example: To enable pagination:
[products paginate="true" page="2"]Example: To disable caching:
[products cache="false"]Pagination ensures a smooth user experience, while cache control improves performance during updates.
These attributes make the [products] shortcode one of the most powerful tools in WooCommerce. Use them creatively to craft unique product displays that engage your customers.
Practical Scenarios for Using the WooCommerce Products Shortcode
Here are 5 scenarios where you can effectively use the WooCommerce products shortcode ([products]) to customize your WooCommerce store. Each scenario includes an explanation and example code to make it easy to implement.
Scenario 1: Display All Products in a Grid (WooCommerce All Products Shortcode)
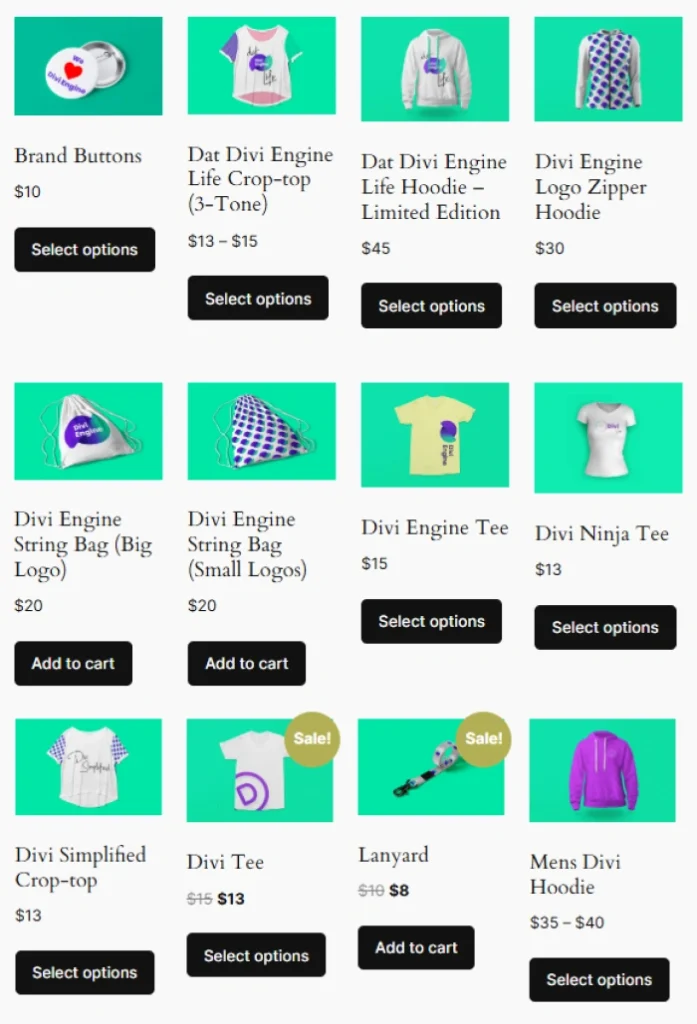
If you want to showcase all your products in a grid layout, this is the simplest and most versatile option. By default, the [products] shortcode displays all products in your store.
You can further customize the grid by specifying the number of columns.
Example:
[products limit="12" columns="4"]This displays up to 12 products in a 4-column grid. It’s perfect for creating a general product catalog or a landing page for all products.

Scenario 2: Showcase Products from a Specific Category (WooCommerce Shortcodes Products by Categories)
You might want to highlight products from a specific category, such as “Electronics” or “Clothing.” The category attribute lets you do this seamlessly.
Example:
[products category="electronics" limit="8" columns="4"]This displays up to 8 products from the “Electronics” category in a 4-column grid. You can replace “electronics” with the slug of any category in your store. This is great for seasonal promotions or category-specific landing pages.
Scenario 3: Highlight Sale Products (WooCommerce Sale Products Shortcode)
If you’re running a sale, it’s a good idea to display all discounted products in one place. The [products] shortcode makes this simple using the on_sale parameter.
Example:
[products on_sale="true" limit="6" columns="3"]This displays 6 sale products in a 3-column grid. Use this on your homepage or a dedicated “Sale” page to grab attention.
Scenario 4: Display Specific Products by ID
If you want to highlight only a few specific products, you can use the ids attribute. This is helpful for promoting featured or best-selling items.
Example:
[products ids="15,23,42" columns="3"]This displays the products with the IDs 15, 23, and 42 in a 3-column grid. It’s ideal for showcasing a curated selection of products.
Scenario 5: Filter Products by Tags and Attributes
You can filter products using tags or custom attributes to target specific customer preferences. For example, showing products with a specific tag like “Summer Sale” or filtering by an attribute like color.
Example 1: Filter by tag
[products tag="summer-sale" limit="9" columns="3"]Example 2: Filter by attribute and terms
[products attribute="color" terms="red,blue" columns="4"]These scenarios work well for campaigns or sections targeting particular customer needs, such as showcasing products of a specific style or seasonal promotion.
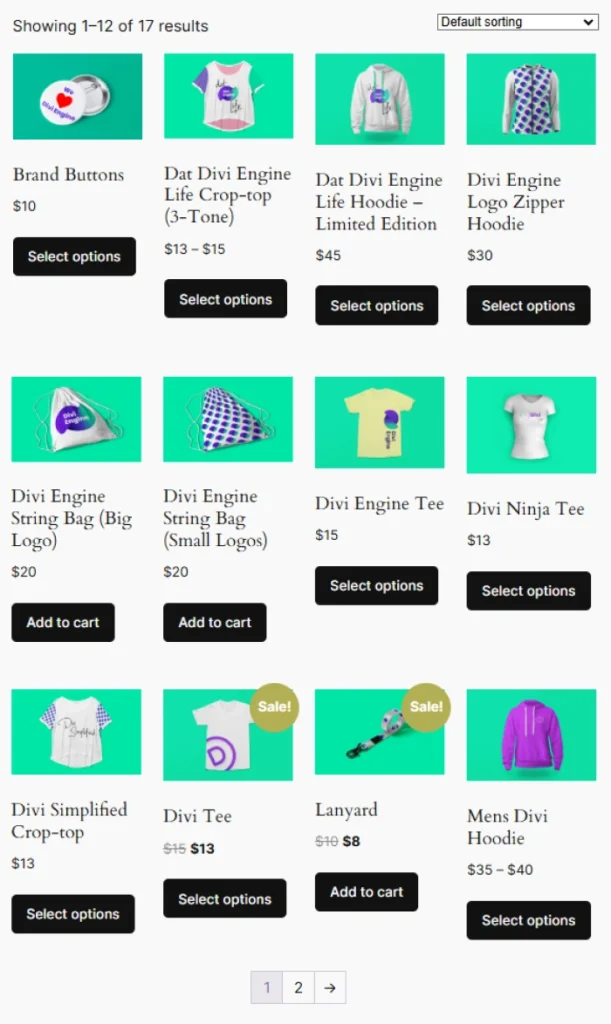
Scenario 6: Paginated Product Listing for Large Inventories
For stores with large inventories, enabling pagination ensures users can navigate through products without overwhelming them.
Example:
[products limit="12" columns="4" paginate="true"]This displays 12 products per page in a 4-column grid and enables pagination to navigate to the next set of products.

These scenarios demonstrate how flexible the [products] shortcode can be. Whether you’re targeting a specific audience or creating a broad product catalog, you can adapt these examples to meet your store’s needs.
Conclusion
The WooCommerce products shortcode is a powerful and flexible tool that transforms how you display products in WooCommerce.
With its wide range of attributes, it replaces older shortcodes like woocommerce related products shortcode or woocommerce sale products shortcode, giving you a single solution to manage all product displays. Whether you want to show products by categories, tags, or even specific IDs, this shortcode has you covered.
Using the woocommerce products shortcode, you can fully customize layouts, apply filters, and create dynamic displays that enhance your store’s functionality.
From setting the number of rows and columns to filtering by attributes, tags, or categories, the possibilities are nearly endless. This makes it an essential feature for any WooCommerce store.
Experimenting with attributes is the best way to unlock the shortcode’s full potential. Want to create a grid for a specific campaign? Use the woocommerce shortcodes products by categories attribute.
Need a list of all products? The show all products woocommerce shortcode is just one line of code. You can even refine layouts with custom CSS using the class attribute.
By replacing outdated shortcodes with this all-in-one option, you simplify your workflow while gaining more control over product displays.
The shortcode for products in WooCommerce is more than a convenience, it’s a key tool for creating a professional and user-friendly shopping experience. Take some time to explore its flexibility and see how it can help your store stand out.